 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
|
 |

HTMLタグを制覇しよう!(初級篇)
ホ−ムペ−ジの「テ−マ」はもう決まりましたか?ここで難関が待ち受けています。
めげないで根気よく「HTMLタグ」と仲良しになりましょう。
いままで、みなさんが見ていたホ−ムペ−ジの「内蔵」は
ほとんどHTMLタグで作成されています。
ホ−ムペ−ジを出して「表示」をクリックして
「ソ−ス」を再びクリックすると現れてくる文章がそうです。
ホ−ムペ−ジエディタ−(ホ−ムペ−ジ製作ソフト)を使用してもいいですが
基本をしっておいたほうが なにかと便利です。
HTMLは
「ハイパ−テキストマ−クアップランゲ−ジ
(Hyper Text Markup Language)」の略です。
「メモ帳」「一太郎」「Word」でも充分ホ−ムペ−ジは作成できます。
[メモ帳」の出し方。
★Windowsの「スタ−ト」を押し「アクセサリ−」→「メモ帳」と出していきます。
HTMLタグでホ−ムペ−ジテキストファイルを作成。
★文字が書けるように例えば「日本語変換システムATOK9」を起動する。
★「半角英字」にする。タグは大文字でも小文字でも区別なくよび込まれます。
自分の使い易い方で統一したほうが見やすいです。
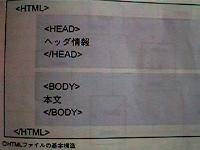
HTML基本構成
★HTMLファイルは3つの部分で構成されています。
(ここでは、便宜上全角英字で現します。)
1・・・・<HTML>〜</HTML>
2・・・・<HEAD>〜</HEAD>
3・・・・<BODY>〜</BODY>
1番目は必須。<HTML>で始めて</(スラシュ)HTML>で締めくくります。

3番目の<BODY>〜</BODY>までに
自分で決めた「テ−マ」について書き込んでいきます。
文章はワ−プロをうつ感じで書いていきます。
2番目の<HEAD>の次に<TITLE>(例:ようこそサ−クルへ!)</TITLE>
と書くとタイトルバ−(上の青の部分)に出てくるようになります。
以上、基本中の基本ですが中級ではさらに細かいタグのマジックで
遊んでみましょう。
ホ−ムペ−ジを発信しよう!
★超上級編(クリッカブルマップ) ★HTMLタグを制覇しよう!
★HTMLタグを制覇しよう!★音を奏でるHPを作ろう。 ★HTMLタグ一覧表 ★上級編(デジカメ活用) ★ついに発信!FTP ★中級篇(画像&スクロ−ル) |
トップペ−ジ・タウンウォッチング・ HPデビュ−
ホ−ムペ−ジを発信しよう!・ニュ−スの女 コラム・おすすめリンク
ハンド&ハ−ト・JavaScript